
Security News
Research
Data Theft Repackaged: A Case Study in Malicious Wrapper Packages on npm
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.
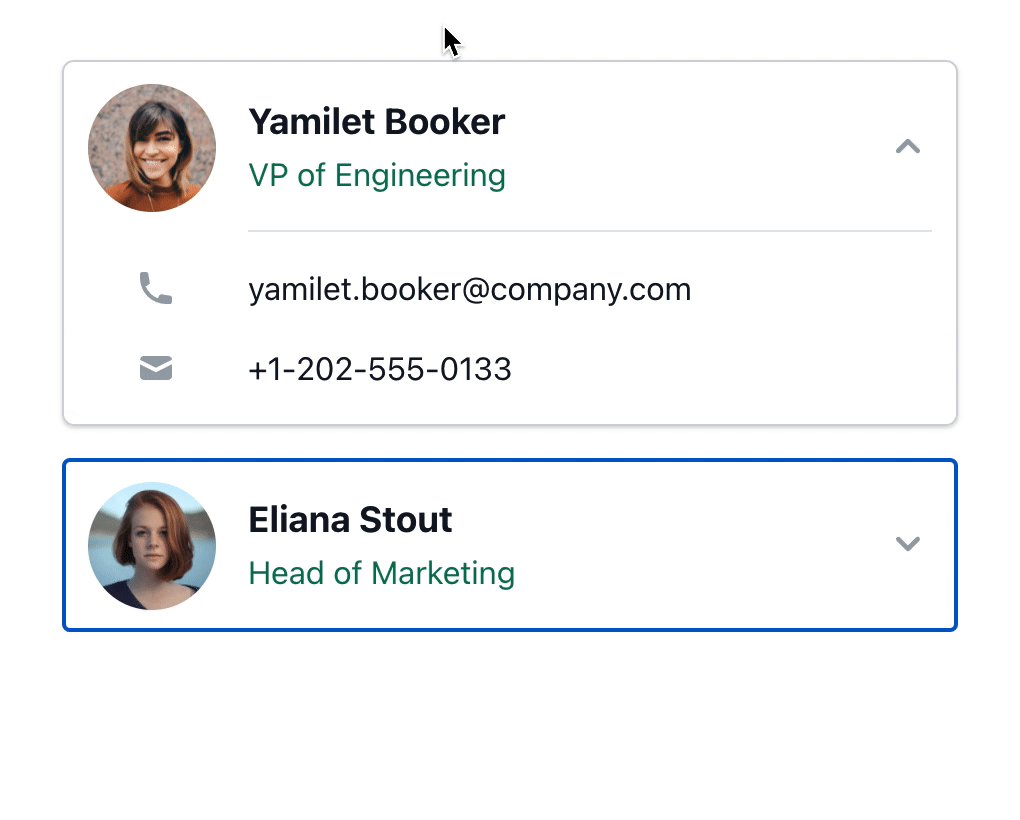
use-presence
Advanced tools
A 1kb React hook to animate the presence of an element.

There are two problems that you have to solve when animating the presence of an element:
This hook provides a lightweight solution where the animating element is only mounted the minimum of time, while making sure the animation is fully visible to the user. The rendering is left to the user to support all kinds of styling solutions.
import usePresence from 'use-presence';
function Expander({children, isOpen, transitionDuration = 500}) {
const {isMounted, isVisible, isAnimating} = usePresence(isOpen, {transitionDuration});
if (!isMounted) {
return null;
}
return (
<div style={{
overflow: 'hidden',
maxHeight: 0,
opacity: 0,
transitionDuration: `${transitionDuration}ms`,
transitionTimingFunction: 'cubic-bezier(0.4, 0, 0.2, 1)',
transitionProperty: 'max-height, opacity',
...(isVisible && {
maxHeight: 500,
opacity: 1,
transitionTimingFunction: 'cubic-bezier(0.8, 0, 0.6, 1)'
}),
...(isAnimating && {willChange: 'max-height, opacity'})
}}>
{children}
</div>
);
}
const {
/** Should the component be returned from render? */
isMounted,
/** Should the component have its visible styles applied? */
isVisible,
/** Is the component either entering or exiting currently? */
isAnimating,
/** Is the component entering currently? */
isEntering,
/** Is the component exiting currently? */
isExiting
} = usePresence(
/** Indicates whether the component that the resulting values will be used upon should be visible to the user. */
isVisible: boolean,
opts: {
/** Duration in milliseconds used both for enter and exit transitions. */
transitionDuration: number;
/** Duration in milliseconds used for enter transitions (overrides `transitionDuration` if provided). */
enterTransitionDuration: number;
/** Duration in milliseconds used for exit transitions (overrides `transitionDuration` if provided). */
exitTransitionDuration: number;
/** Opt-in to animating the entering of an element if `isVisible` is `true` during the initial mount. */
initialEnter?: boolean;
}
)
usePresenceSwitchIf you have multiple items where only one is visible at a time, you can use the supplemental usePresenceSwitch hook to animate the items in and out. Previous items will exit before the next item transitions in.
const {
/** The item that should currently be rendered. */
mountedItem,
/** Returns all other properties from `usePresence`. */
...rest
} = usePresence<ItemType>(
/** The current item that should be visible. If `undefined` is passed, the previous item will animate out. */
item: ItemType | undefined,
/** See the `opts` argument of `usePresence`. */
opts: Parameters<typeof usePresence>[1]
)
const tabs = [
{
title: 'Tab 1',
content: 'Tab 1 content'
},
{
title: 'Tab 2',
content: 'Tab 2 content'
},
{
title: 'Tab 3',
content: 'Tab 3 content'
},
];
function Tabs() {
const [tabIndex, setTabIndex] = useState(0);
return (
<>
{tabs.map((tab, index) => (
<button key={index} onClick={() => setTabIndex(index)} type="button">
{tab.title}
</button>
))}
<TabContent>
{tabs[tabIndex].content}
</TabContent>
</>
);
}
function TabContent({ children, transitionDuration = 500 }) {
const {
isMounted,
isVisible,
mountedItem,
} = usePresenceSwitch(children, { transitionDuration });
if (!isMounted) {
return null;
}
return (
<div
style={{
opacity: 0,
transitionDuration: `${transitionDuration}ms`,
transitionProperty: 'opacity',
...(isVisible && {
opacity: 1
})
}}
>
{mountedItem}
</div>
);
}
FAQs
A lightweight React hook to animate the presence of an element.
We found that use-presence demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Research
The Socket Research Team breaks down a malicious wrapper package that uses obfuscation to harvest credentials and exfiltrate sensitive data.

Research
Security News
Attackers used a malicious npm package typosquatting a popular ESLint plugin to steal sensitive data, execute commands, and exploit developer systems.

Security News
The Ultralytics' PyPI Package was compromised four times in one weekend through GitHub Actions cache poisoning and failure to rotate previously compromised API tokens.